Table Of Content

Reflectional symmetry can be perfect symmetry, meaning both sides of the image are identical. However, many instances—a face, for example—will feature subtle differences on each side. Each element shares a common emphasis, and no single element dominates the composition. Understanding symmetry vs. asymmetry isn’t difficult, but getting it just right can be tricky at first. That’s why we’re going to go through a few examples to ensure everything is crystal clear. You can use asymmetry to punctuate an otherwise orderly, boring design.
How To Create The Perfect Moody Dark Academia Room
These seemingly contrasting approaches to design are not as easily distinguished as they may seem. In a nutshell, asymmetrical design occurs when there are two dissimilar sides of a project. On top of that, it can play a role in adding a modernist feel to the image. That means accepting a certain asymmetry in the design itself but trying to achieve a balance of content on either side of a vertical or horizontal axis.

Asymmetry
Skeletal Symmetrical Mouse Designs - Trend Hunter
Skeletal Symmetrical Mouse Designs.
Posted: Thu, 16 Mar 2023 07:00:00 GMT [source]
Because our eyes naturally find balanced, symmetrical designs to be more interesting and beautiful, these designs tend to be more engaging. A composition with asymmetrical balance has unequal weight on both sides. The visual quality of symmetry is the repetition of elements within an image along an axis, a path, or a center.
Radical Symmetry
How to create balance in interior design: 7 rules to follow - Homes & Gardens
How to create balance in interior design: 7 rules to follow .
Posted: Fri, 03 Mar 2023 08:00:00 GMT [source]
For instance, in a reflectional symmetry, there are two identical sides to the design with a central point of axis. In other words, if you cut the design in half, the left and right sides will be mirroring each other. While there are many other kinds of symmetry that exists as well, the main principle for composing these images is that it must be perfectly balanced.

For more information on symmetrical balance in art, visit the National Gallery of Art’s website, which provides an in-depth lesson plan on the topic. Each approach has unique benefits and challenges, and understanding both can empower designers to make informed decisions about which method best suits their project. By the end of this article, you’ll clearly understand these concepts and how to apply them to your product design workflow. Pocket uses a balanced mosaic design to arrange all its content in a grid.
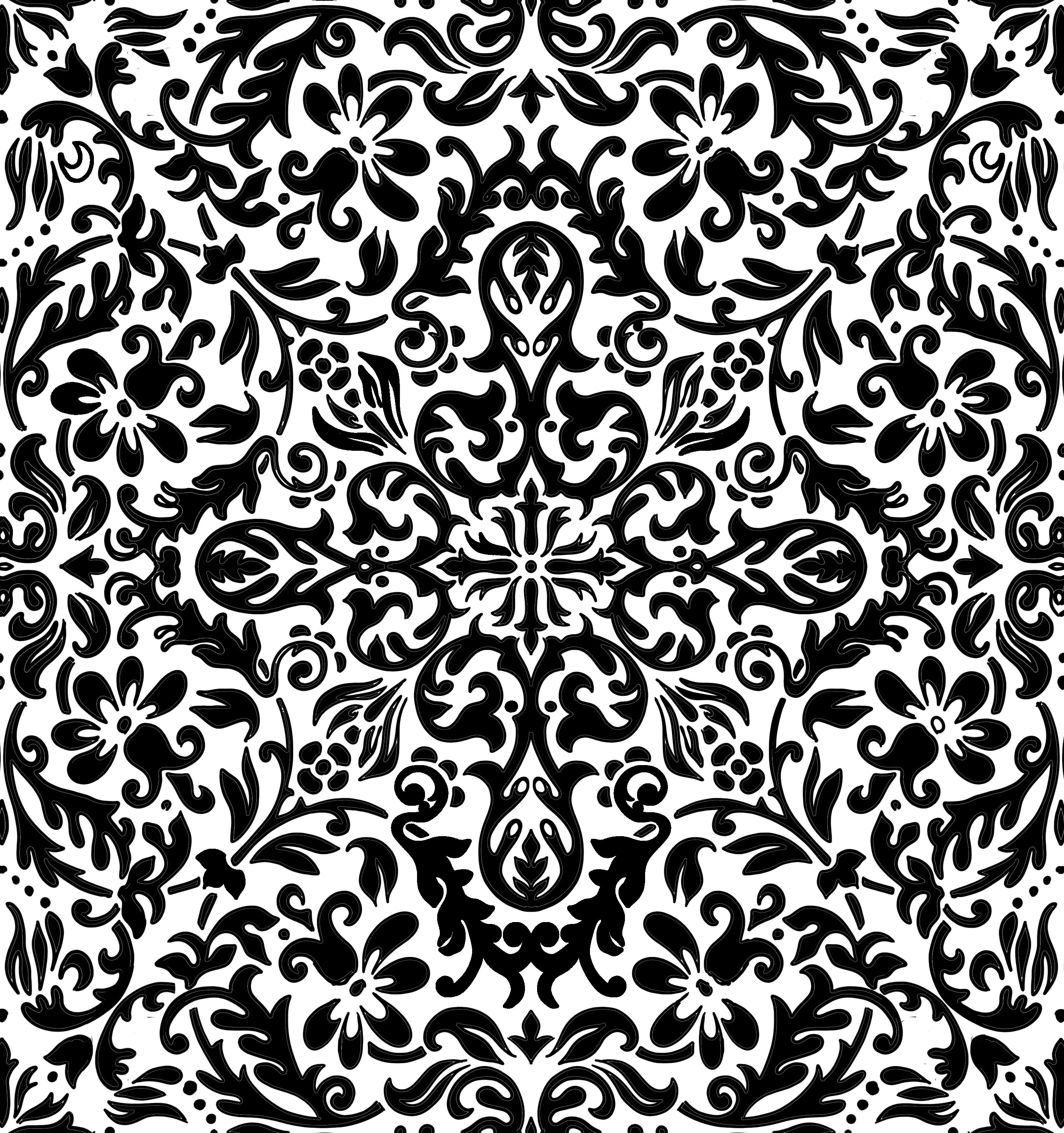
Symmetrical balance is commonly used in art, architecture, and design, and it can be found in many different forms. Consider the primary purpose of your design when deciding between symmetry and asymmetry. For example, a symmetrical design might be more appropriate if you create a user interface for a banking app that prioritizes trust and stability. When both the x and y axis are reflected to make copies of themselves, biaxial symmetry is produced. On the top, bottom left, and right of these, there are symmetrical patterns (horizontal and vertical axis). This pattern is frequently used with radial symmetry in patterns like snowflakes, patterns, and architectural designs.
About this article
It is a type of balance in which the elements of a composition are arranged in a way that creates a mirror image on either side of a central axis. Use mirrored elements across a central axis, evenly distribute weight, and align objects for visual symmetry and balanced design aesthetics. Visual balance is a fundamental principle that influences user experience and is crucial in guiding a viewer’s attention. A well-balanced user interface makes it easier for users to navigate and interact with a digital product. Understanding the concepts of asymmetry and symmetry in UX or graphic design is essential for creating visually appealing and user-friendly digital products.
When we compose our designs such that the design elements & its visual weights are equal on both sides of the axis, then we achieve symmetrical balance. Another example would be a bedroom with two nightstands on either side of the bed. If one nightstand has a lamp, a book, and a vase of flowers, and the other nightstand is empty, the room will feel unbalanced. In interior design, both radial balance and radial symmetry play a role in creating visually appealing and harmonious spaces. Symmetrical carousel designs create a sense of visual balance, where elements are evenly distributed and aligned. This harmony and satisfying user experience can be achieved by decreasing visual distractions and making it easy to focus on the text.
Radial balance
We find perfect symmetry when two mirrored sides are exactly the same. Assuming that our mirrors are clean, we’ll always notice that the real right hand and its mirror image (which flips to look like a left hand) are perfectly symmetrical. Dark Sky This web design is clean and simple, but embodies a grid layout that maintains translational and reflective symmetry. Where there is a book image on one side, there is another one at the opposite of it. Polecat Polecat features rotational symmetry put to use in web design.
These animals have multiple planes of symmetry and can be divided into identical halves in several ways. Design product experiences that delight and engage users with the world’s most advanced interactive prototyping tool. With a healthy mix of images, videos, and animations, the brand keeps the website well-balanced. Microsoft places the images on the right to add context to the textual information.
Asymmetry and symmetry are two contrasting approaches to achieving visual balance in design. Visual balance plays a pivotal role in shaping user experiences and perceptions. Crafting an engaging digital landscape that effectively communicates the message and keeps users returning for more hinges on a designer’s ability to master the art of balance.
If there is a central point (the center of rotation) about which you can rotate the design while keeping its symmetry, then you’ll have an example of rotational symmetry. Therefore, don’t restrict your imagination to picturing only four parts of the screen or page (i.e., the top left, top right, bottom right, and bottom left quadrants). Think of it more like a circle, with degrees and coordinates that you can use more freely. Whenever we distribute compositional elements evenly around a central point or axis, we’ll make a symmetrical design. A good example of symmetry in nature is the butterfly; its right and left sides are highly similar to each other (although not identical). Elegant Seagulls The Elegant Seagulls website is a symmetrical design.
Now, let’s remove 3 circles from the right side of the axis so that there is only one circle remaining. Since both weight and arrangement are not identical, the layout is said to be asymmetric. It is a visual property in which elements are made up of equivalent parts to resemble proportion and balance. Now that we’ve covered the most important things that you should know about symmetry in design, let’s take a look at some examples of it. I’m not going to try to figure out which elements counterbalance each other, one element at a time, but hopefully you agree that there’s an overall balance. If anything, the chaos is weightier on the right, but not to the point of throwing off the balance.